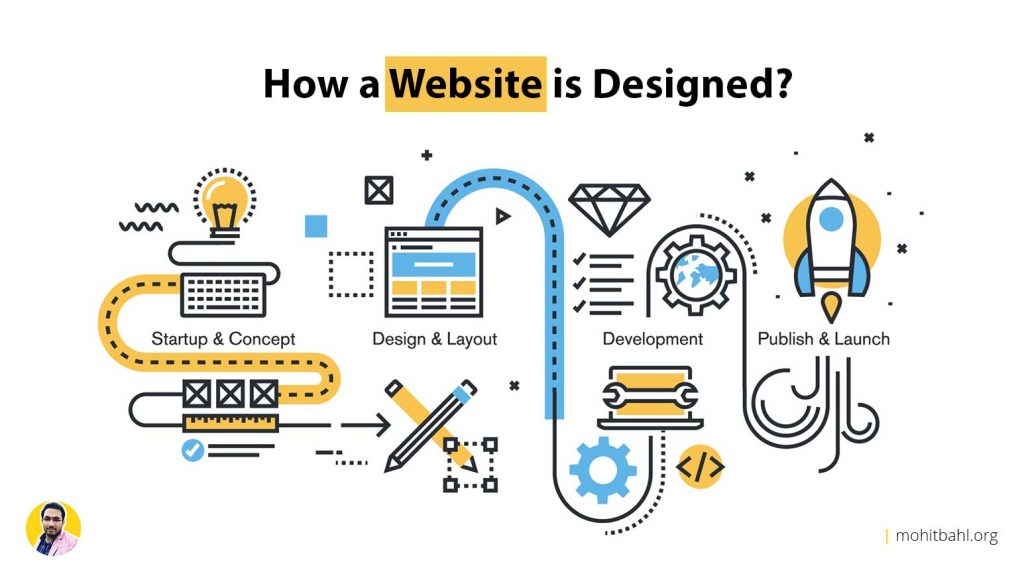
A well-designed website has become a cornerstone of any successful online business in the digital age. It’s not just about aesthetics; a website’s design plays an important role in user experience, engagement, and even conversions.
Whether you’re a business owner, a developer, or simply curious about the intricacies of web design, this guide will walk you through the process of designing a website, from concept to execution.
Understanding the Purpose and Audience
Before the design process begins, it’s crucial to understand the website’s purpose and identify the target audience. Are you building an e-commerce platform, a personal blog, or a corporate website? Defining the website’s objectives and the intended audience will inform many design decisions.
Planning and Wireframing
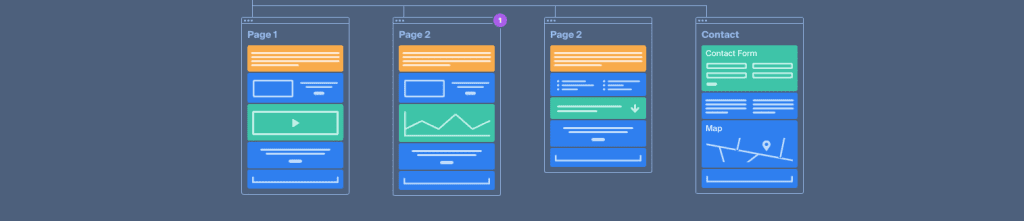
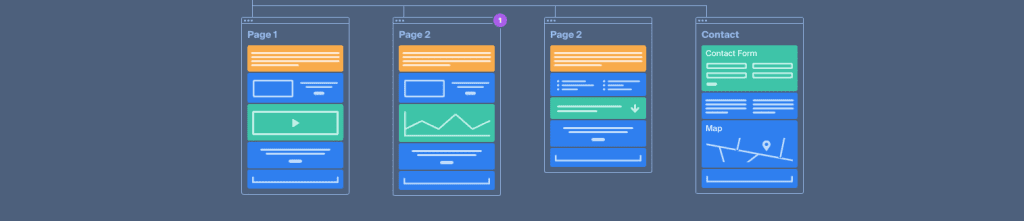
The planning phase involves creating a blueprint for the website’s layout and structure. This is often done through wireframing, a visual representation of the website’s skeletal framework.
Wireframes help designers and stakeholders visualize the placement of elements such as navigation menus, content sections, and call-to-action buttons.
UI/UX Design


User Interface (UI) design and User Experience (UX) design are pivotal aspects of web design. UI design involves crafting the website’s visual elements, including typography, color schemes, icons, and images.
UX design focuses on creating a seamless and enjoyable user journey, considering factors like navigation, information hierarchy, and interaction design.
Responsive Design
In our mobile-centric world, responsive design is essential. This approach ensures that the website functions and looks appealing across various devices and screen sizes. Responsive design involves using flexible grids and layouts, as well as CSS media queries to adapt the design to different devices.
Choosing the Right Technology
The technology stack you choose can significantly impact the website’s performance and functionality. Content Management Systems (CMS) like WordPress, Drupal, and Joomla offer user-friendly interfaces for managing content.
Alternatively, custom-built websites using HTML, CSS, JavaScript, and frameworks like React or Angular provide more control over design and functionality.
Visual Elements and Branding
Consistent branding is crucial for building a recognizable online identity. Incorporate your logo, color palette, and other brand elements seamlessly into the design. Visual elements should reflect the website’s purpose and resonate with the target audience.
Content Integration
Content is king, and design should complement and enhance it. Integrate text, images, videos, and other media into the design in a way that guides users through the content logically. Pay attention to typography for readability and maintain a balance between text and visuals.
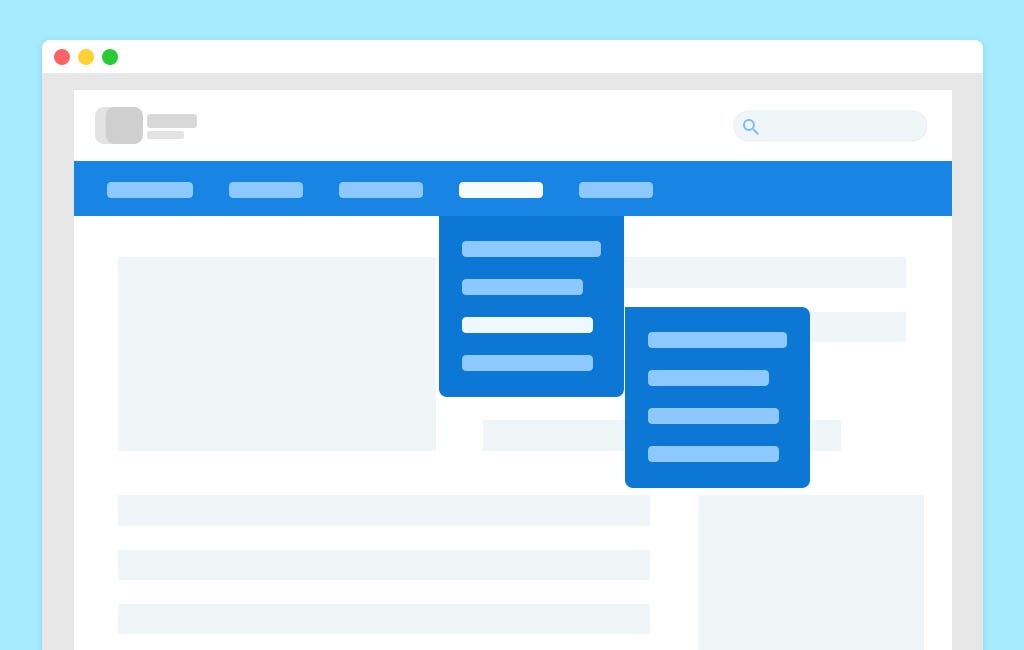
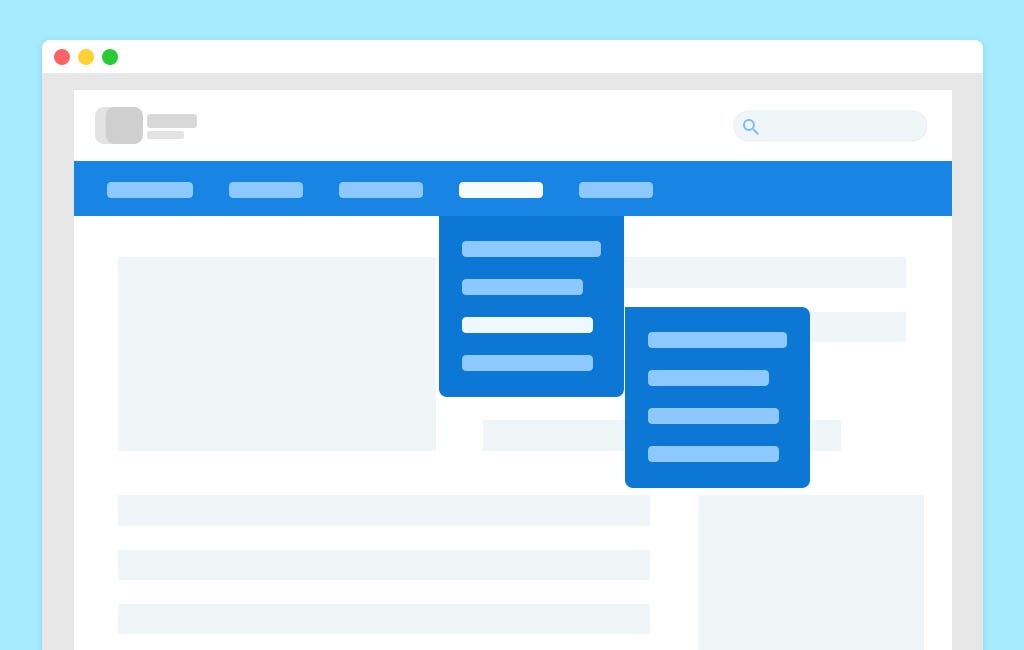
Navigation Design


Intuitive navigation is the backbone of a user-friendly website. Design a clear and organized navigation menu that helps users find information quickly and easily. Consider implementing user-centric navigation patterns like sticky menus or mega-menus for websites with complex structures.
Interactive Elements
Engaging users through interactivity can significantly enhance their experience. Incorporate interactive elements such as forms, sliders, buttons, and animations judiciously. However, moderation is key – too many animations or interactions can overwhelm users.
Testing and Iteration
Before launching, rigorously test the website across various devices, browsers, and screen sizes to identify and rectify any glitches or inconsistencies. Usability testing with real users can provide valuable insights into how well the design meets their needs.
Iterative testing and improvements are an ongoing process.
Optimization and Performance


A visually stunning website isn’t effective if it loads slowly. Optimize images, minify code, and leverage browser caching to ensure optimal performance. A fast-loading website enhances user experience and positively impacts search engine rankings.
Launch and Beyond
Once thoroughly tested, it’s time to launch the website! Promote it through appropriate channels and gather user feedback. Regularly update content, monitor analytics to gauge user behavior, and make necessary adjustments to continually enhance the website’s performance and user experience.
In conclusion, designing a website is a meticulous process that requires a blend of artistic creativity and technical expertise. It’s about crafting a digital space that seamlessly aligns with a brand’s identity while delivering an exceptional user experience.
By understanding the target audience, planning meticulously, focusing on design principles, and continually optimizing, a well-designed website can become a powerful tool for achieving online success.








Pingback: 5 Best Web Designing Training Institutes in Chandigarh - Punjab Mirror